Share this
Native Vs Hybrid Mobile Apps: The Definitive Guide
by Seven Peaks on Mar. 16, 2022
Understanding the differences between native vs hybrid mobile apps to make a more informed decision

We know that deciding between native vs hybrid mobile apps can be challenging. So allow us to break it all down for you.
- Native apps are mobile apps that are built natively to their operating system (OS).
- Hybrid apps, on the other hand, are web apps – meaning that they are actually websites that share the same interactive features as mobile apps to make them feel similar to a mobile app.
Hybrid apps are usually cheaper to develop, however, they generally come with drawbacks such as lower performance and less functionalities when compared to native mobile apps.
Native apps may cost more to develop during the initial development phrases, but being designed and developed for a specific OS can give the native apps a performance boost along with more features, better functionalities, and stronger security.
Which one you choose really comes down to you or your user’s requirements, your budget, and your timeline to complete your desired app.
Keep reading below to get as much info as you can, so that you can be sure which kind of app will work out best for you.
Native vs hybrid mobile apps – a quick overview
If you are considering starting a new project for your business, it’s important to understand the following points and have a better understanding of native and hybrid apps before diving headfirst into a software development project.
According to a survey conducted, while 79 percent of consumers would only retry a mobile app once or twice if it did not work the first time, only 16 percent would give it more than two tries. Users are unlikely to use a mobile app again if they have had a bad experience with it.
In some cases, you only get one shot to get it right; and will very rarely receive a second try.
At the end of the day, your decision to develop a native or hybrid app comes down to your budget, timeline, and desired features. It is critical to choose the right application for your specific project to match your business goals.
In this article, you will learn the core differences between native and hybrid apps to help you determine which is the better choice for you in 2022.
Native applications utilize a platform-specific technology that is only available on the Android, iOS, or Windows platforms. These platforms run their own operating systems that are written in different coding languages:
- Android apps are written in Kotlin or Java
- iOS apps are written in Swift or Objective C
This means that they are unable to operate on other platforms since they were built specifically for their native platforms.
The core benefit of developing a native app is that the applications are created for single platforms, such as iOS, Android, or Windows, meaning that they can utilize all of the unique features of a specific platform/device. This greatly allows for apps to run a lot smoother, causing fewer mistakes, which can lead to a better user experience in most cases.
Native apps have been known to provide superior user experience, as they tend to include more sophisticated and complex features that, in most cases, have proven to be more reliable and faster. Some examples of native applications are the apps for Twitter and Gmail.
When it comes to hybrid apps, they are simply websites wrapped in native code. They have the look and feel of a native app, but are ultimately powered by a company’s website. A hybrid app is a web app built with HTML5 and JavaScript, wrapped in a native container that loads most of the page’s content as the user navigates; while native apps must instead download most of the content when the user first installs the app.
However, when developed properly, hybrid apps can appear and perform identically to native apps. As a matter of fact, some of the most popular mobile applications, such as Facebook and Instagram, are indeed hybrid applications. Bear in mind, however, that both are written in their own programming languages and not with standard HTML5 and JavaScript.
“The biggest mistake we’ve made as a company is betting on HTML5 over native.”
– Mark Zuckerberg at the TechCrunch Disrupt conference in San Francisco
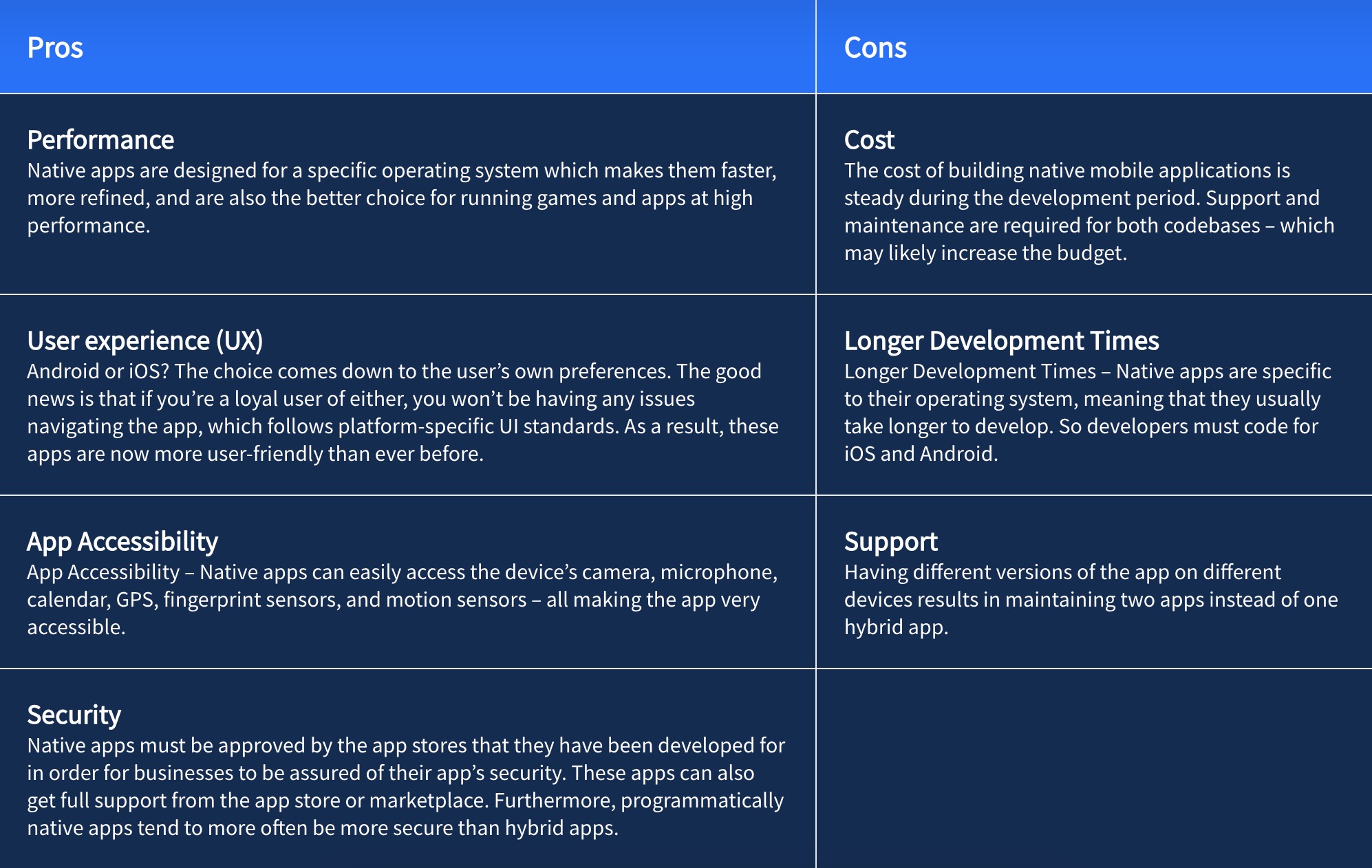
Pros and Cons Of Native App Development

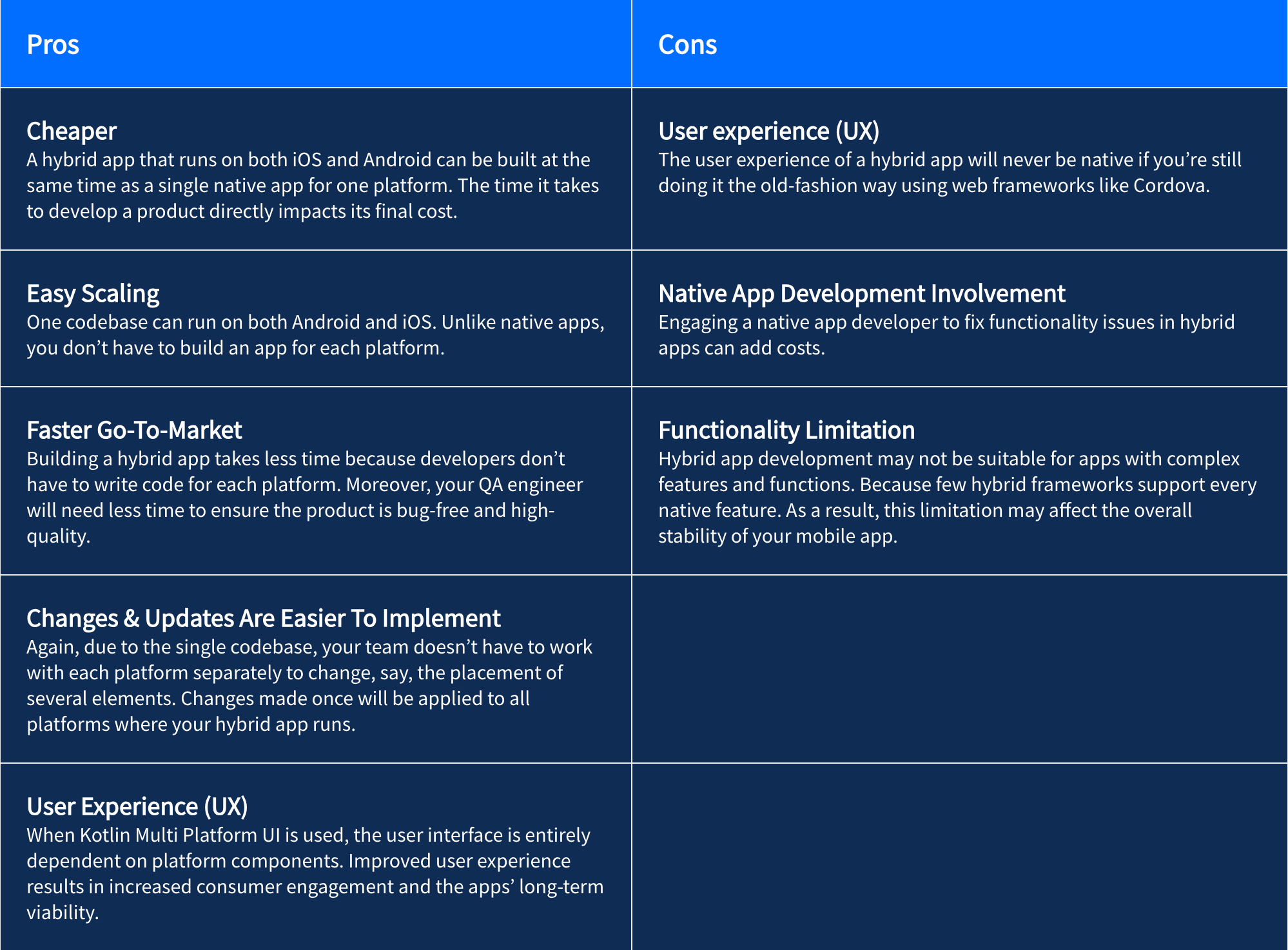
Pros and Cons Of Hybrid App Development


Make your choice on native vs hybrid mobile apps based on your needs
Many factors must be taken into account throughout this important decision-making process, including user research, analytics, skill requirements, long-term planning, cost of construction, development time, and hardware/Bluetooth integrations. Learn more about our product design discovery here.
Considering each of these criteria can help you choose which sort of application development technique is ideal for your business. Take a look at how to decide between native and hybrid, mobile app development, and when to choose.
The choice between native vs hybrid mobile apps should be driven by your business objectives. Before you dive into the development, we advise you to consider the following points first:
- Are you willing to take the risk of having performance issues, lack of UI, and lack of security?
- How sophisticated are the features required for the product to function properly?
- How important is the user experience of the app to you?
- Which is more important to you: the time-to-market or
cost-efficiency?
Choose a Native App if:
- You have already budgeted for development (your total estimated project costs) and are hesitant to increase your investment.
- It uses the mobile device’s functionalities in your app.
- You need an engaging, high-performance app.
- Your apps need to pick among a variety of features.
Or choose a Hybrid App if:
- You want the first version of the app quickly deployed and inexpensively. Then using MVP might be the best solution for you! Learn how Minimum Viable Product can be beneficial.
- The app is basic with no complex calculations or designs.
- You are still market testing your concepts.
- The application does not require access to the device’s hardware, at least during its first release.

Conclusion
Both native vs hybrid mobile apps have their own benefits and drawbacks.
Single source code, cross-platform web technologies, easy updates, and lower (initial) budget costs make hybrid applications more appealing.
However, the biggest disadvantage of hybrid apps is that they require added time for fixes & optimization when users complain about UI elements or performance issues.
The native application also has the advantage of being specific to the OS they are built on (e.g., camera, GPS, address book, etc.). The use of this approach can also provide the best security, performance, and access to all native APIs.
Even though the initial investment may be slightly higher, it saves the company time and money while providing a great user experience and industry-standard app performance.
So, which should you choose between native vs hybrid mobile apps? While each method has its advantages and disadvantages, a native approach will ultimately have a positive impact on the company’s bottom line.
Share this
- Product Development (87)
- Service Design (67)
- Data Analytics (54)
- Product Design (52)
- Industry Insights (48)
- AI Innovation (45)
- Career (32)
- Product Discovery (30)
- Product Growth (28)
- Quality Assurance (28)
- Cloud Services (25)
- Events (24)
- CSR (7)
- PR (6)
- Data (3)
- AI (1)
- Digital Product (1)
- InsurTech (1)
- January 2026 (3)
- December 2025 (6)
- November 2025 (6)
- October 2025 (4)
- September 2025 (4)
- July 2025 (2)
- June 2025 (9)
- May 2025 (5)
- April 2025 (2)
- March 2025 (3)
- February 2025 (3)
- January 2025 (3)
- December 2024 (6)
- November 2024 (4)
- September 2024 (4)
- August 2024 (3)
- July 2024 (6)
- April 2024 (1)
- March 2024 (6)
- February 2024 (14)
- January 2024 (12)
- December 2023 (9)
- November 2023 (9)
- October 2023 (2)
- September 2023 (5)
- August 2023 (6)
- June 2023 (4)
- May 2023 (4)
- April 2023 (1)
- March 2023 (1)
- November 2022 (1)
- August 2022 (4)
- July 2022 (1)
- June 2022 (5)
- April 2022 (6)
- March 2022 (4)
- February 2022 (8)
- January 2022 (4)
- December 2021 (1)
- November 2021 (2)
- October 2021 (2)
- September 2021 (1)
- August 2021 (3)
- July 2021 (1)
- June 2021 (2)
- May 2021 (1)
- March 2021 (4)
- February 2021 (5)
- December 2020 (3)
- November 2020 (1)
- June 2020 (1)
- April 2020 (1)
- January 1970 (1)