แชร์เรื่องนี้
ฐานข้อมูลสำหรับ Node.js
โดย Seven Peaks เมื่อ 17 ธ.ค. 2020, 11:19:00
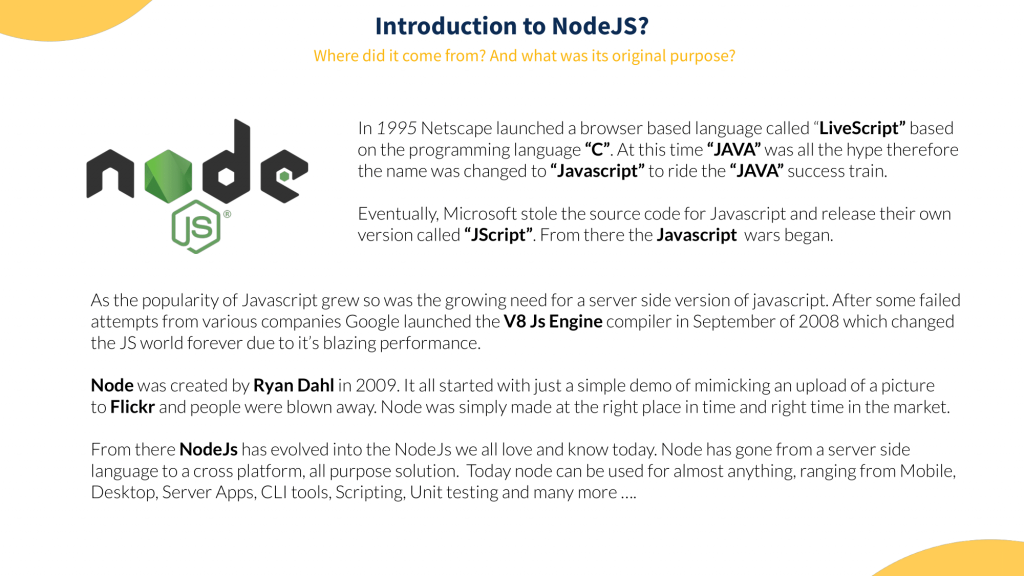
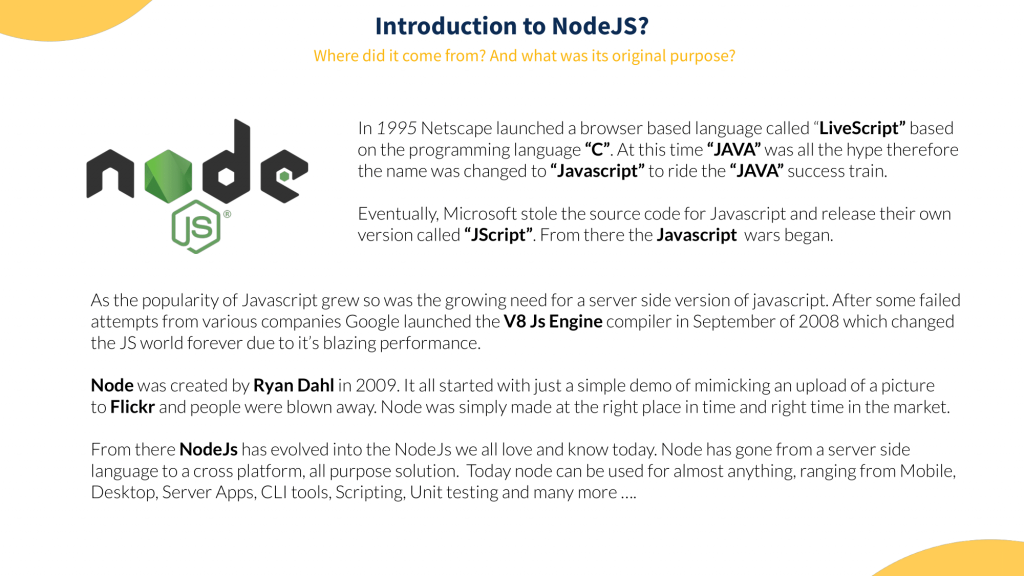
อดีต ปัจจุบัน และอนาคต ของ Node.js
.jpg?width=6000&height=3375&name=turned-gray-laptop-computer%20(1).jpg)
ภาพรวมของฐานข้อมูลสำหรับ Node.js
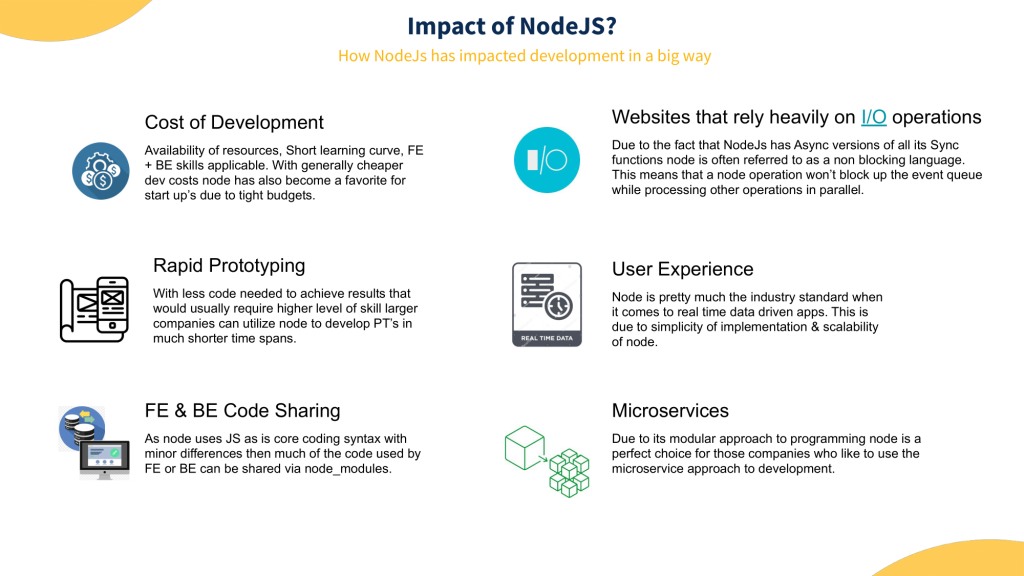
ในบทความนี้ คุณจะได้ทำความเข้าใจว่า Node.js มีผลต่อการพัฒนา backend อย่างไร รวมถึงรู้ข้อมูลเชิงลึกเกี่ยวกับ hexagonal architecture เพื่อให้คุณสามารถเขียนโค้ดให้ดูแลง่ายมากยิ่งขึ้น
และที่สำคัญคือ คุณจะได้รู้จักเครื่องมือที่มีประโยชน์ในการจัดระเบียบฐานข้อมูลคลาวด์และฐานข้อมูลสำหรับ Node.js ด้วยหลักการ clean code ที่คุณ Ryan Cooke วิทยากรของ Seven Peaks Software จะมาแนะนำให้คุณรู้
The Hex Architecture
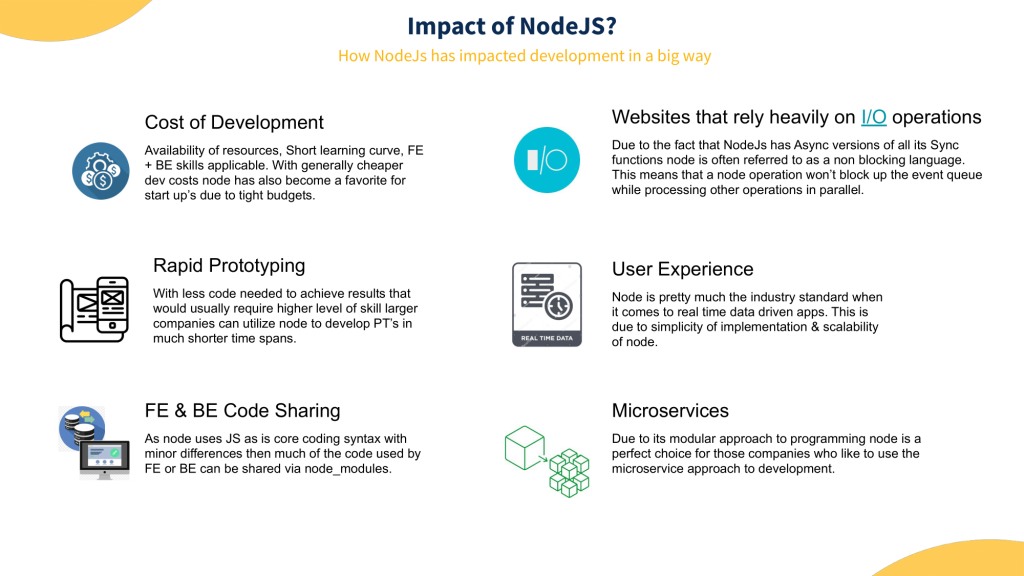
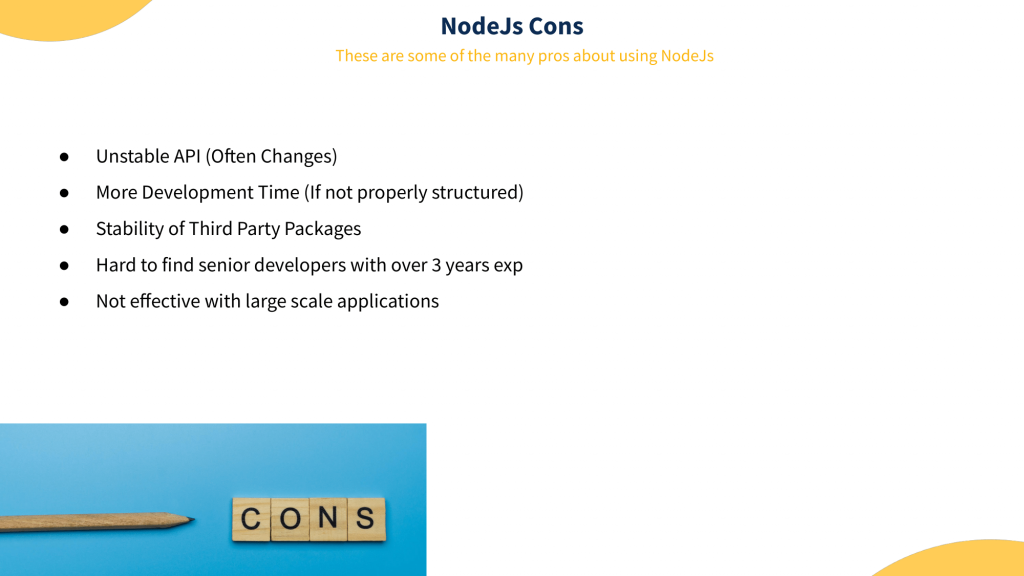
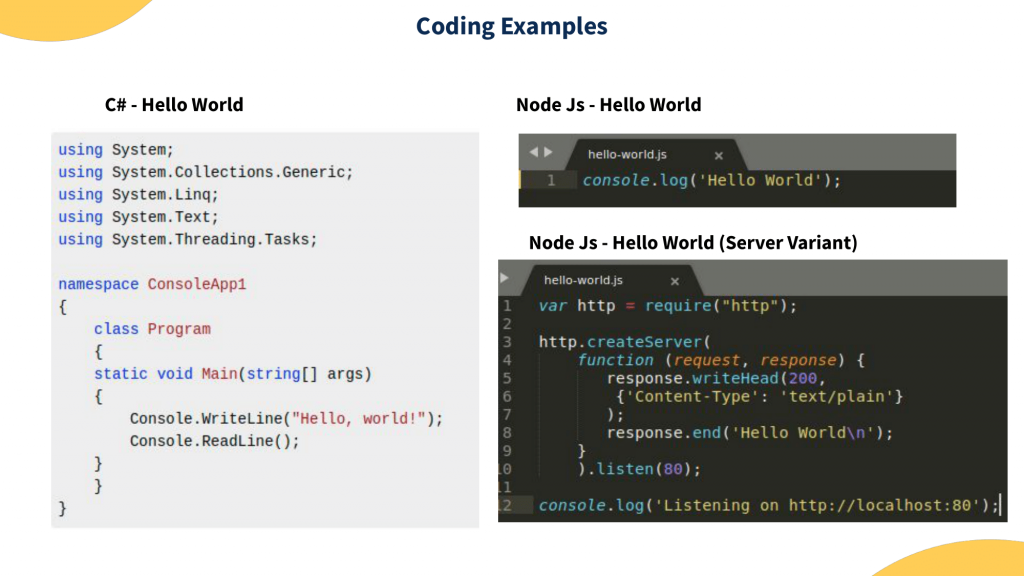
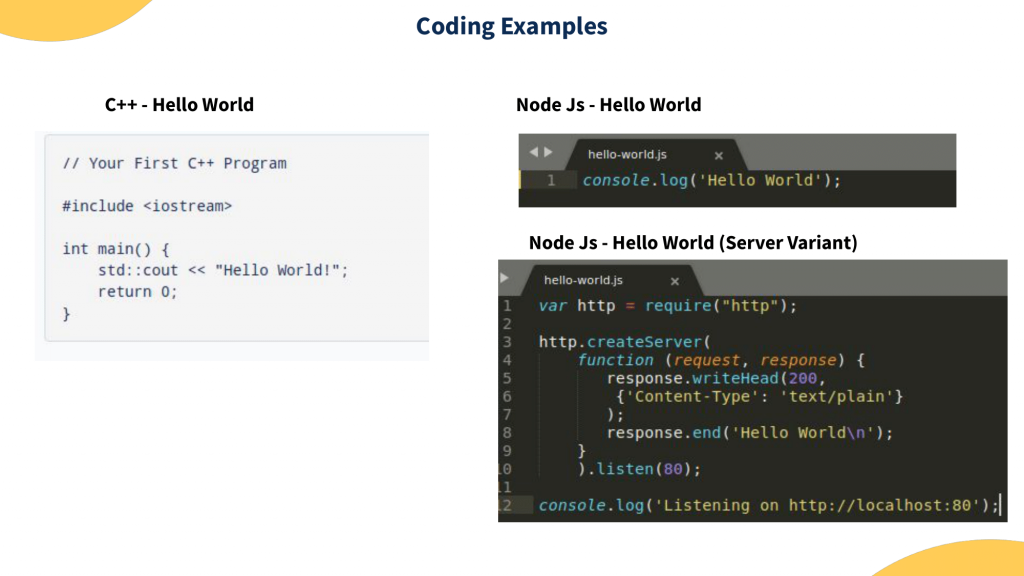
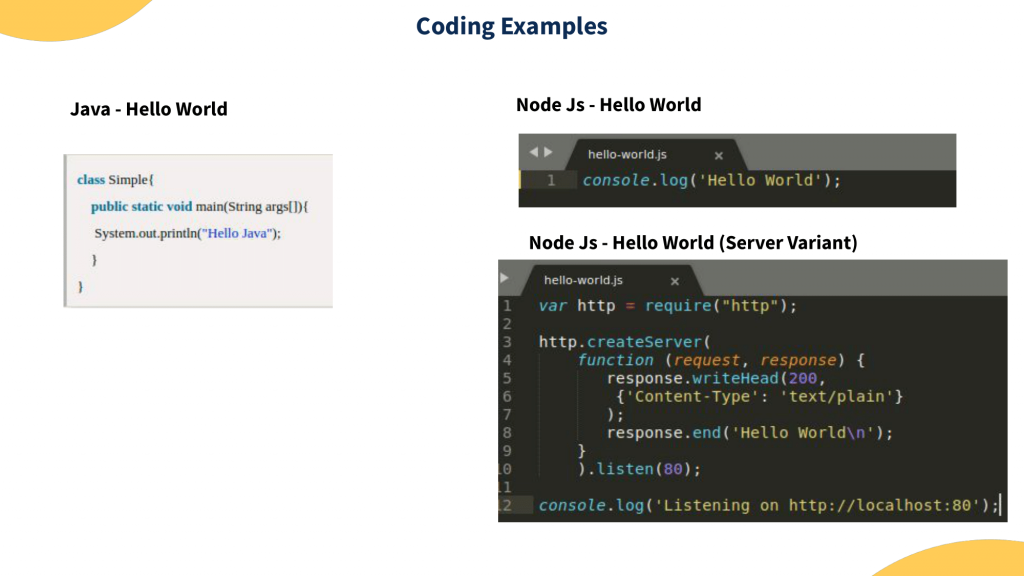
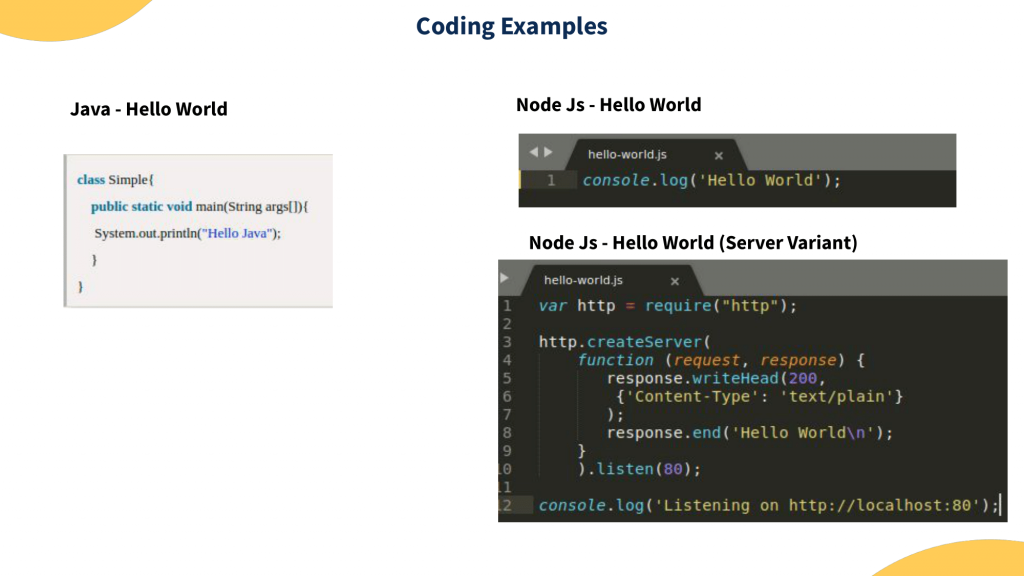
พื้นฐานความรู้เกี่ยวกับ Node.js และผลกระทบที่มีต่อโลกของการพัฒนาซอฟต์แวร์
เลื่อนอ่านพรีเซนเทชันได้ข้างล่างนี้










































ทำความรู้จักกับ hexagonal architecture

สิ่งสำคัญคือ คุณต้องเข้าใจหลักการของ hexagonal architecture เพื่อหลีกเลี่ยงปัญหาในการเขียนโค้ดและทำให้โค้ดที่เขียนออกมาดูแลได้ง่ายขึ้น
นอกจากนั้น อีกสิ่งหนึ่งที่สำคัญไม่แพ้กัน คือ การทำความเข้าใจเรื่อง “clean architecture” แล้วอะไรคือ clean architecture กันล่ะ? มันคือเป้าหมายสูงสุดในการแยกเรื่องของ นโยบาย กับ รายละเอียด ในระดับโครงสร้างสถาปัตยกรรมออกจากกัน หมายความว่าแอปพลิเคชันนั้นเป็นอิสระจากทุกสิ่งทุกอย่าง รวมถึงเฟรมเวิร์กและตัวกลางจากภายนอก นอกจากนั้นยังรวมถึงกฎเกณฑ์ทางธุรกิจซึ่งไม่ได้ผูกติดอยู่กับฐานข้อมูลของ Node.js ด้วย คุณสามารถทดสอบความต้องการทางธุรกิจได้ตั้งแต่เนิ่นๆ โดยไม่ต้องใช้ dependencies กับ user interface, ฐานข้อมูล, หรือ web API
แก่นของแอปพลิเคชันและพอร์ต
เริ่มแรก เรามีสอง layer ได้แก่ domain layer และ application layer
- domain layer คือสิ่งที่บรรจุเอากฎเกณฑ์ทางธุรกิจของคุณเอาไว้
- ส่วน application layer จะเชื่อมโยงระหว่าง domain layer และ port ที่อยู่ภายนอกไว้ด้วยกัน ซึ่ง port ที่อยู่ภายนอกนั้นคือสิ่งที่บ่งบอกว่าคุณจะทำงานอย่างไรหรือใช้แอปพลิเคชันทำอะไรบ้าง
ในส่วนของ dependencies ของซอร์สโค้ดจะต้องชี้เข้าไปข้างในเท่านั้น
สิ่งสำคัญคือการที่ dependencies ของซอร์สโค้ดต้องชี้เข้าไปข้างใน ซึ่ง domain layer นั้นจะไม่รู้ว่ามีอะไรอยู่ใน application layer บ้าง อย่างไรก็ตาม application layer และ port จะรู้ทุกสิ่งทุกอย่างเกี่ยวกับ domain layer รวมถึงสามารถปรับเปลี่ยนมันและทำงานร่วมกันได้

Port และ adapter


อย่างไรก็ตาม ถ้าคุณต้องการแก้ไข adapter ก็สามารถทำได้ผ่านการแก้ไขฐานข้อมูล, ผู้ให้บริการอีเมล, หรือย้ายจาก Express ไปยัง Koa ได้ง่ายๆ สิ่งที่คุณต้องทำก็แค่ลบ adapter แล้วเขียนโค้ดของ adapter ใหม่เพื่อ implement interface เหล่านี้ เพราะแอปพลิเคชันของคุณมีทุกอย่างพร้อมใช้แล้ว
หากคุณต้องการอ่านขั้นตอนการเขียนโค้ดที่ละเอียดกว่านี้ สามารถดูได้จากวิดีโอแบบเต็มๆ ใน YouTube
Deno
Deno คืออนาคตของ JavaScript หรือเปล่า?
Mมีหลายคนถามว่า Deno เหมือนกับ Node.js ไหม? ทำไม Node.js ถึงไม่ได้รับการปรับปรุง? ทำไมต้องสร้าง Deno ขึ้นมาด้วย?
การจะตอบคำถามนี้ได้คงต้องเริ่มจากเข้าใจที่มาที่ไปของ Deno กันก่อน
Deno ถูกสร้างขึ้นโดย Ryan Dahl ผู้ซึ่งรู้จักกันดีว่าเป็นผู้สร้าง Node.js สรุปคือ Deno คือ JavaScript runtime engine ที่เขาเริ่มเผยแพร่ในการบรรยายเมื่อปี 2018 ที่ชื่อว่า “10 อย่างที่ผมเสียใจเกี่ยวกับ Node.js”
Deno ประกอบด้วยอะไรบ้าง?
Deno เวอร์ชัน 1.0 เปิดให้ใช้งานเมื่อปี 2020 และได้รับความสนใจอย่างมากในชุมชนของ Node.js ซึ่ง Deno ประกอบด้วย
- RUST
- V8
- Tokio (event loop)
- Typescript
Deno ยังอายุน้อยเกินไป ส่วน Node.js ก็นิ่งเกินไป อย่างที่ Ryan Dahl ผู้สร้างทั้ง Deno และ Node.js ได้พูดเอาไว้ในการบรรยายของเขาว่า
“Node.js ไม่ก้าวหน้าไปไหนเลย”
ดูตัวอย่างโค้ด Deno แบบสั้นๆ ได้ในวิดีโอ
Nx Mono
developer จำเป็นต้องมีนวัตกรรมใหม่ๆ มากระตุ้นให้มีความกระตือรือร้นและความคิดสร้างสรรค์ ในตอนนี้เรามีแนวทางใหม่ๆ ในการบริหารจัดการโปรเจกต์โดยไม่ต้องหงุดหงิดอีกต่อไปแล้ว
ข้อดีเกี่ยวกับ mono-repository ก็คือ ทุกอย่างที่อยู่ใน branch management จะได้รับการ merge เข้าไปใน master อย่างรวดเร็วที่สุดเท่าที่จะเป็นไปได้ ดังนั้นคุณจึงมั่นใจได้ว่าโค้ดของคุณจะได้รับการอัปเดต ซึ่งมีหลายวิธีในการทำแบบนั้น และมี cache ให้ใช้งานด้วยเช่นกัน
CI/CD pipeline ก็เป็นเครื่องมือที่ดี ซึ่งคุณจำเป็นต้องใช้งาน CLI แค่อันเดียวในการตั้งค่า CI/CD ของคุณ นอกจากนั้น มันยังทำให้คุณสามารถแชร์โค้ดและไลบรารีระหว่าง API และ Web Apps ได้ คุณจึงไม่ต้องทำงานซ้ำซ้อนในการคัดลอกและวางโค้ด ทั้งยังไม่จำเป็นต้องเผยแพร่โค้ดไปยัง MPM และสร้าง MPM module อีกด้วย
mono-repository ทำให้คุณไม่ต้องลำบากแบบเดิมๆ อีกต่อไป เพราะคุณสามารถพัฒนาสิ่งต่างๆ ได้รวดเร็วขึ้นนั่นเอง
Nx คือชุดของเครื่องมือ monorepos ที่ครบครัน ซึ่งช่วยให้คุณพัฒนาในแนวทางเดียวกับ Google, Facebook, และ Microsoft ได้ เพราะมีการช่วยเหลือชั้นยอดให้กับทั้ง frontend และ backend developer
ทำไมอนาคตถึงเป็นเรื่องของ severless?
ในโลกของซอฟต์แวร์ คุณจำเป็นต้องใช้งานเซิร์ฟเวอร์ใน severless แต่คุณไม่จำเป็นต้องบริหารจัดการมัน อย่างไรก็ตาม การมอบ workload ที่จำเป็นต้องใช้ concurrency และ CPU จำนวนมากให้เป็นหน้าที่ของ severless โดยไม่บริหารจัดการอะไรเลยอาจสร้างปัญหาขึ้นมาได้
แล้วเมื่อไรที่ต้องเป็น severless?
task ที่ต้องเป็น severless คือ task ที่เป็นแบบ asynchronous และไม่ได้เกิดขึ้นตลอดเวลา เราจึงสามารถ request และตั้งค่าทรัพยากรของมันได้ เช่นเดียวกับสถาปัตยกรรมแบบ event-based เนื่องจากข้อจำกัดเรื่อง timeout และธรรมชาติของ component ที่เป็นแบบ micro ทำให้คุณต้องคิดใหม่เกี่ยวกับเวิร์กโฟลว์และสถาปัตยกรรมทั้งหมด
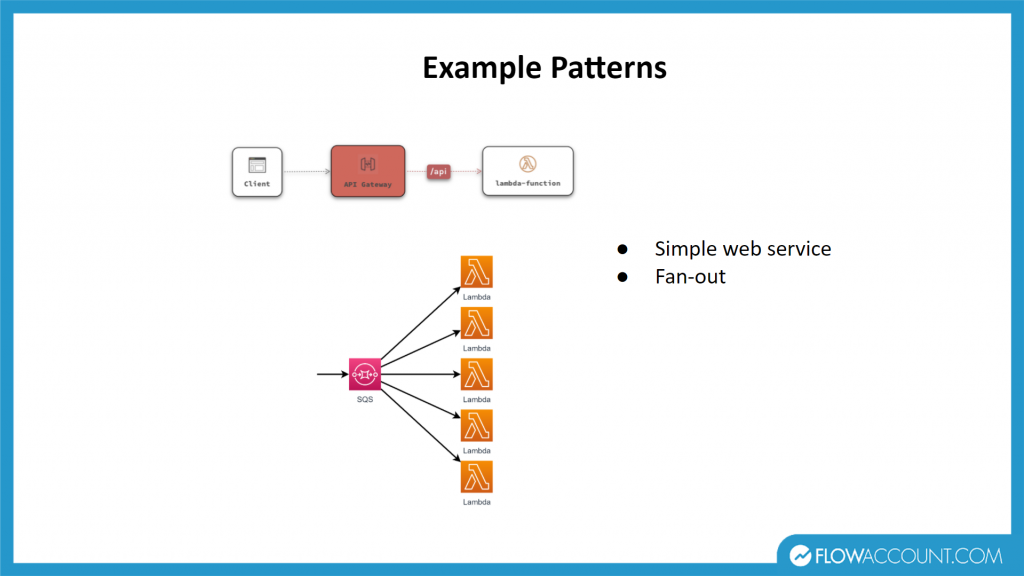
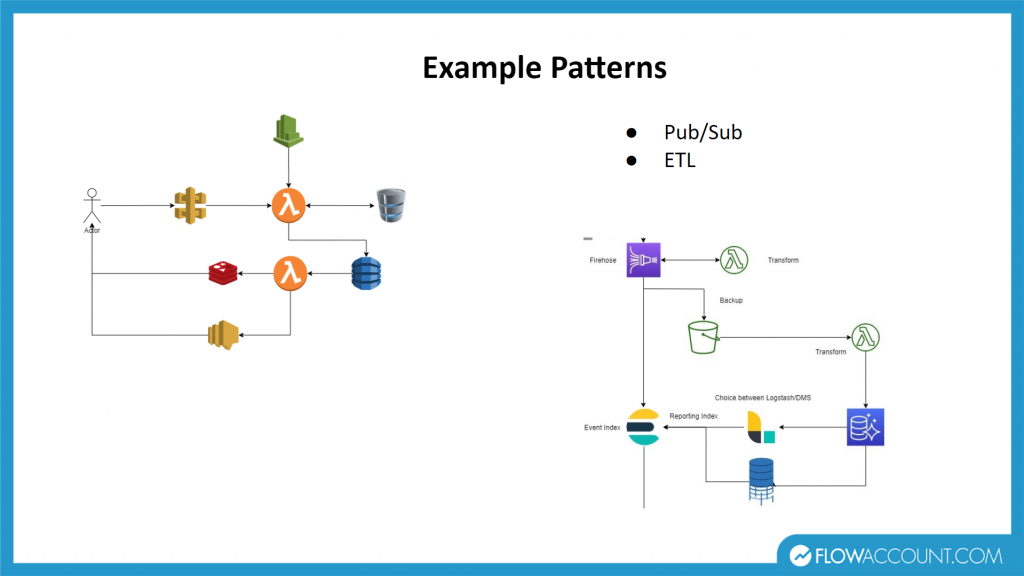
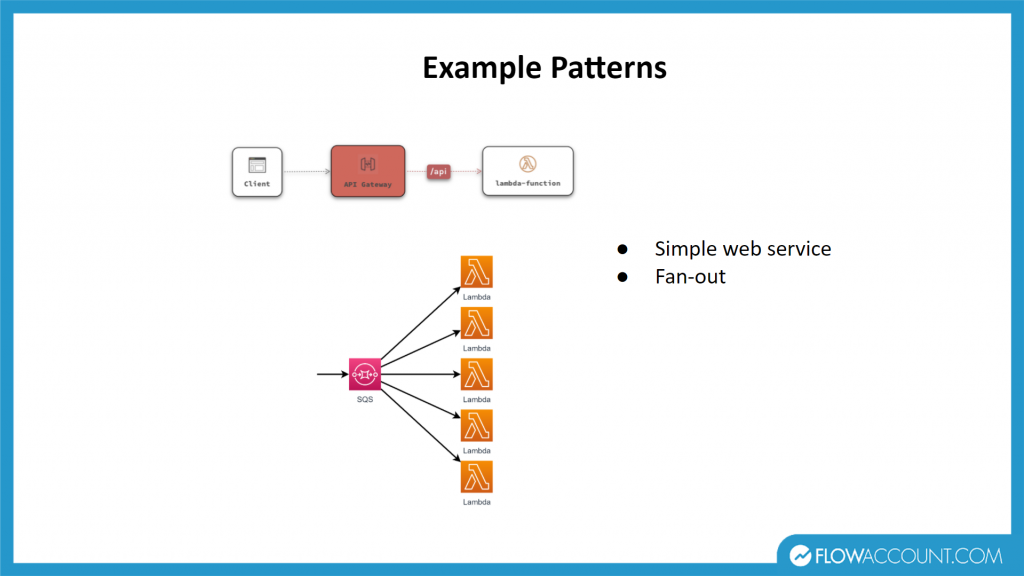
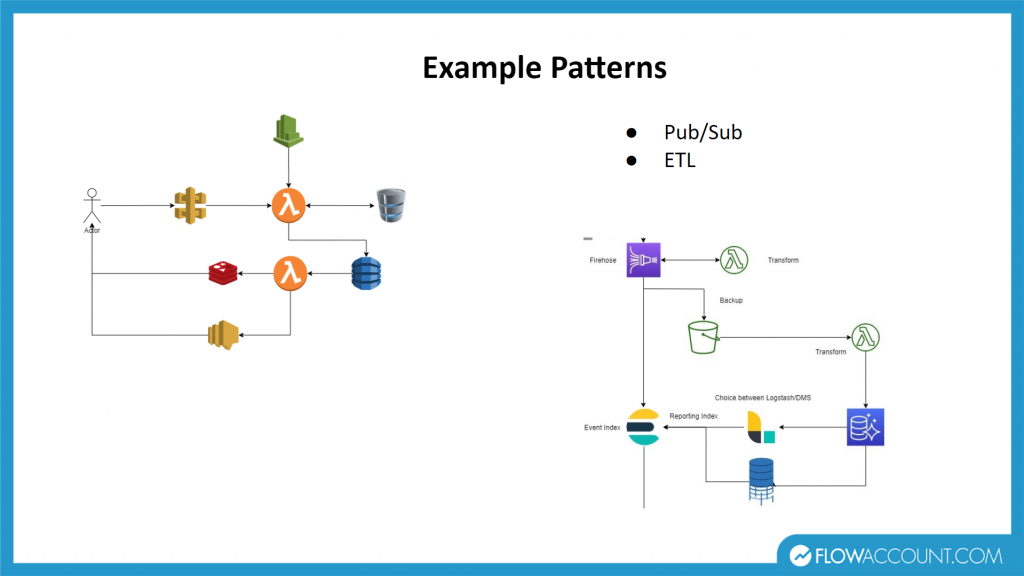
ตัวอย่างรูปแบบของ severless framework
เลื่อนอ่านพรีเซนเทชันได้ข้างล่างนี้






ขอแนะนำ Nx-Serverless
บริษัท FlowAccount ได้เขียนโปรแกรมโอเพนซอร์สตัวหนึ่งขึ้นมาชื่อว่า nx-serverless เพื่อใช้งานร่วมกับ nx-monorepo เพราะการ deploy, รัน, และพัฒนาฟังก์ชันสำหรับ serverless ขึ้นมานั้นมีประโยชน์ในการทำงาน
แล้วมันมีประโยชน์อย่างไรล่ะ?
การเขียนโค้ดด้วย Typescript
การเขียนโค้ดด้วย Typescript สำหรับ serverless stack ทำให้การดูแลโค้ดทำได้ง่ายขึ้น
Angular Schematics
Angular Schematics เป็นเครื่องมือใน Angular framework ที่ช่วยให้คุณปรับเปลี่ยนโค้ดของคุณได้ ซึ่ง Schematics สามารถ bootstrap โปรเจกต์ของคุณด้วยการรันโค้ดที่ทำงานอัตโนมัติแล้วทำการ format มันทันทีโดยไม่ต้องทำแบบแมนวล ซึ่งได้แก่งานต่อไปนี้
- task ที่มีความซ้ำซ้อน
- มี template สำหรับโค้ดและ builder ที่ได้มาตรฐานสำหรับกระบวนการทำงานต่างๆ
- มี config สำหรับทุกอย่างรวมอยู่ในที่เดียว (workspace.json/angular.json, nx.json)
Angular CLI
Angular CLI คือเครื่องมือที่ช่วยให้คุณ bootstrap react, nest, next, serverless และ plug-ins CLI ทั้งหมดได้ ดังนั้นคุณจึงสามารถเขียนไฟล์ configuration สำหรับทุกโปรเจกต์ได้ในไฟล์เดียว
- CLI เดียวสำหรับกระบวนการ CI/CD ทั้งหมดของคุณ
- ลดความยุ่งยากในการติดตั้งเครื่องมือต่างๆ ลง
- รองรับคำสั่ง sis command สำหรับการทำงานแบบออฟไลน์ และการ deploy บนโปรเจกต์ที่กำลังพัฒนาอยู่
แชร์เรื่องนี้
- Product Development (85)
- Service Design (52)
- Industry Insights (48)
- Data Analytics (45)
- AI Innovation (37)
- Product Design (35)
- Product Growth (27)
- Career (25)
- Product Discovery (25)
- Quality Assurance (22)
- Cloud Services (21)
- Events (19)
- CSR (5)
- PR (5)
- Intelligent App (2)
- AI (1)
- Data (1)
- Data Center (1)
- Digital Product (1)
- Oil & Gas (1)
- UX Design (1)
- consumer tech (1)
- มกราคม 2026 (6)
- ธันวาคม 2025 (6)
- พฤศจิกายน 2025 (1)
- ตุลาคม 2025 (6)
- กันยายน 2025 (12)
- สิงหาคม 2025 (6)
- กรกฎาคม 2025 (1)
- มิถุนายน 2025 (3)
- มีนาคม 2025 (3)
- กุมภาพันธ์ 2025 (7)
- พฤศจิกายน 2024 (1)
- สิงหาคม 2024 (1)
- กรกฎาคม 2024 (2)
- มีนาคม 2024 (5)
- กุมภาพันธ์ 2024 (5)
- มกราคม 2024 (14)
- ธันวาคม 2023 (4)
- พฤศจิกายน 2023 (9)
- ตุลาคม 2023 (13)
- กันยายน 2023 (7)
- กรกฎาคม 2023 (4)
- มิถุนายน 2023 (3)
- พฤษภาคม 2023 (3)
- เมษายน 2023 (1)
- มีนาคม 2023 (1)
- พฤศจิกายน 2022 (1)
- สิงหาคม 2022 (4)
- กรกฎาคม 2022 (1)
- มิถุนายน 2022 (3)
- เมษายน 2022 (6)
- มีนาคม 2022 (3)
- กุมภาพันธ์ 2022 (6)
- มกราคม 2022 (3)
- ธันวาคม 2021 (2)
- ตุลาคม 2021 (1)
- กันยายน 2021 (1)
- สิงหาคม 2021 (3)
- กรกฎาคม 2021 (1)
- มิถุนายน 2021 (2)
- พฤษภาคม 2021 (1)
- มีนาคม 2021 (4)
- กุมภาพันธ์ 2021 (4)
- ธันวาคม 2020 (3)
- พฤศจิกายน 2020 (1)
- มิถุนายน 2020 (1)
- เมษายน 2020 (1)