Share this
Database for Node.js
by Seven Peaks on Dec. 17, 2020
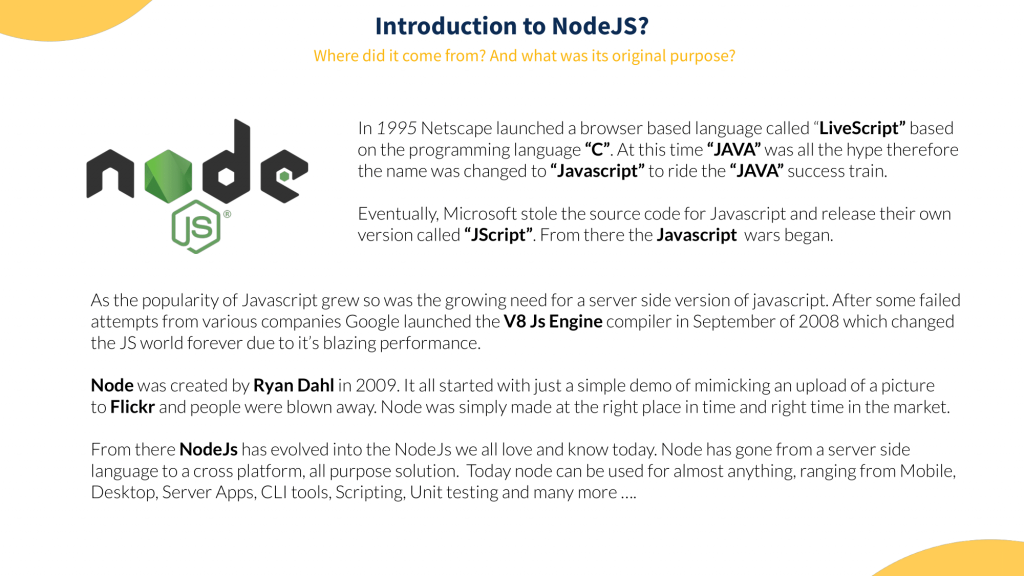
Node.js – The Past, Present, and Future
An overview: Database for Node.js
From this article, you will understand how Node.js has impacted back-end development, while getting insight of Hexagonal Architecture, so that you will be able to write more maintainable code.
Importantly, you will also get to discover the useful tools that are used to organize cloud databases with clean code practices from our speakers from Seven Peaks Software.
The Hex Architecture
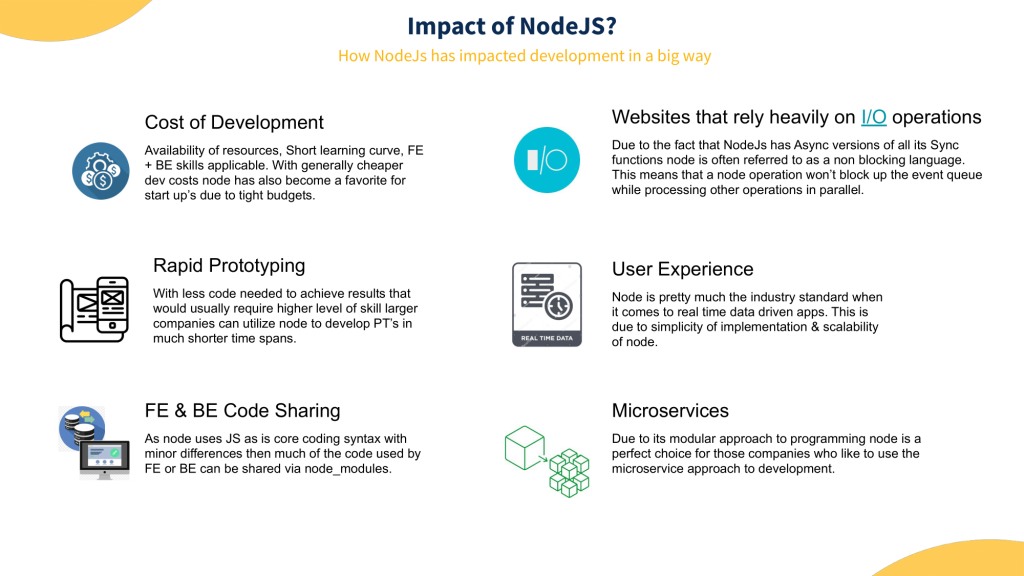
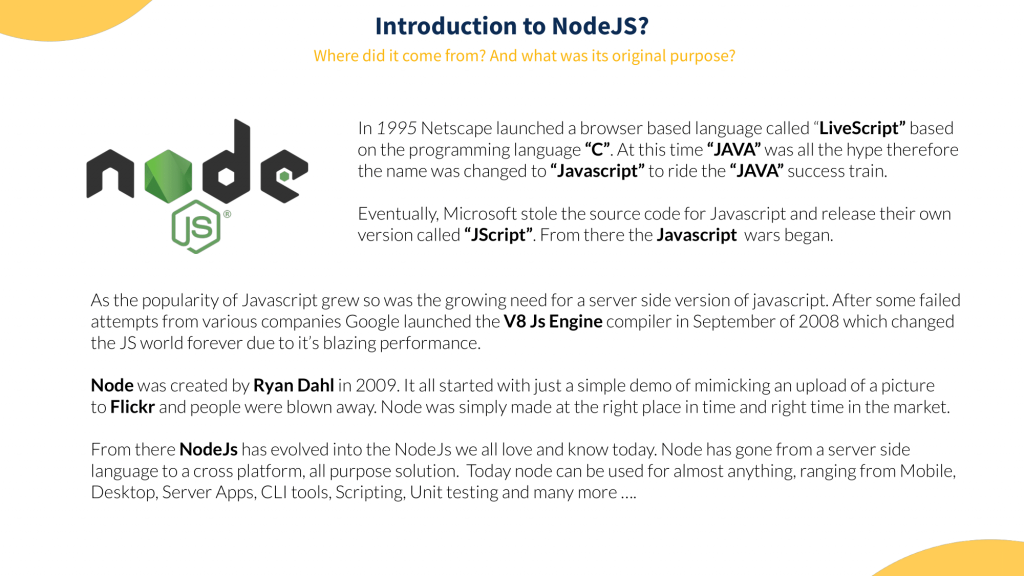
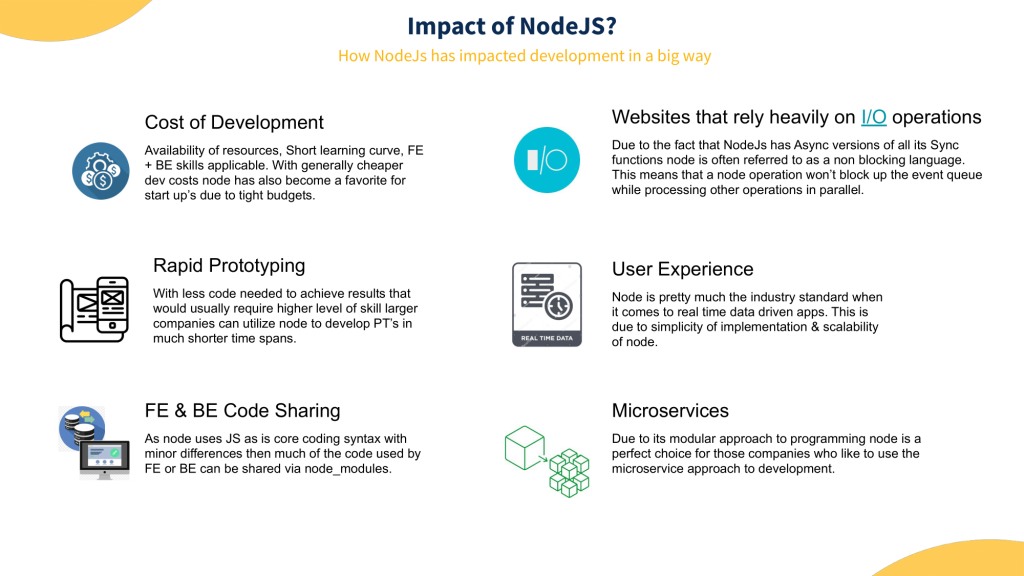
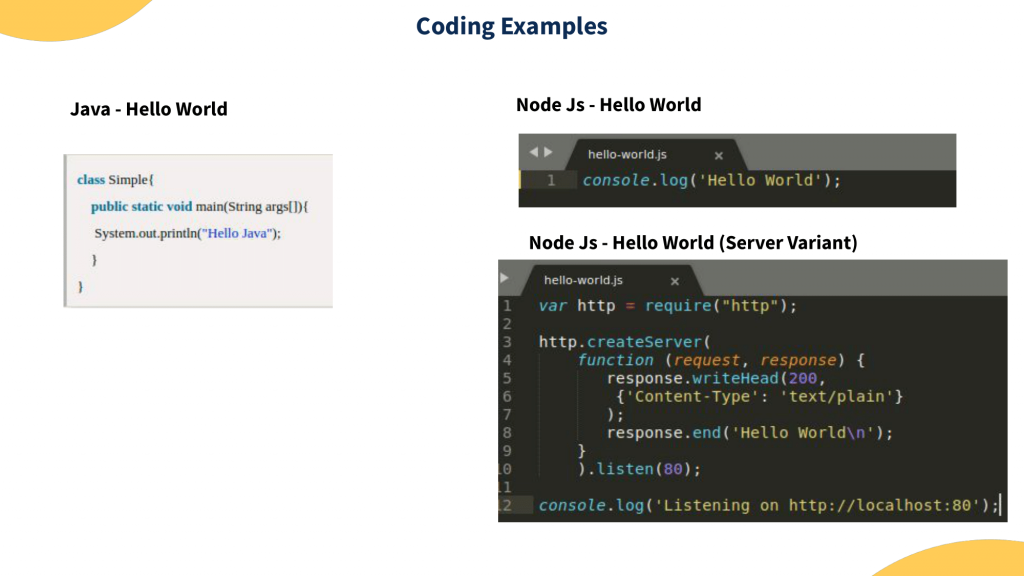
Introduction to Node.js and the impact on the world of development
Scroll through the presentation here:










































Introducing the Hexagonal Architecture

It is important to understand the Hexagonal architecture to avoid future coding issues and to write more maintainable code.
It is also important to understand “clean architecture”. What is clean architecture? It is the ultimate goal to separate Policy vs. Detail at the architecture level. This means that the application is independent from everything including Frameworks and any external agency. This also includes the business rules which are not bound to the database for Node js. You can easily test your business logic without any dependencies to the user interface, database or web API.
Application core with ports
From the start, we have two layers which are: the main layer and the application layer.
- The main layer is something that contains your business rule
- The application layer glue between the main layer and outer ports. Outer ports basically interface the specification on how you can use or work with this.
Source code dependencies must only point inwards.
Importantly, source code dependencies only point inwards. So the main layer doesn’t know anything about the application layer. However, the application layer and ports can know everything about the domain, as well as manipulate and work with it.

Ports and Adapters


However, if you have the need to change the adapter, it can be done through changing the database, mail provider or easily migrating from Express to Koa. All you have to do is to remove the adapter and rewrite only the adapter code to implement these interfaces, because your application already has everything in place.
For more insightful coding instructions, check out our full-length YouTube video.
Deno
Is Deno the future of JavaScript?
Many people are asking if Deno is similar to Node.js. More questions include: why hasn’t Node.js improved? And why was Deno created?
To help answer these questions, let’s start with an introduction to Deno:
“Deno was invented by Ryan Dahl, known today as the creator of Node.js. In short, Deno is a JavaScript runtime engine and was introduced during his talk in 2018 where it was titled “10 things he regrets about Node.js.”
What is Deno made of?
Deno v1.0 was released recently in 2020 and it did make a buzz in the Node.js community. Deno is made from the following:
- RUST
- V8
- Tokio (event loop)
- Typescript
Deno is too young and Node.js is too stable. As Ryan Dahl, the creator of Deno and Node.js, mentioned in his talk that
“Node.js isn’t going anywhere”.
Take a peek at these brief coding examples of Deno in this video.
Nx Mono
New innovations are needed for developers to be proactive and creative. Today, there’s a great way to manage projects without any pain points.
The good thing about mono-repository is that everything in the branch management always gets merged into master, as fast as possible, so ensure that your code gets updated. There are ways to do that and there is cache for it as well.
The CI/CD pipeline is pretty neat which you only need one CLI to config your CI/CD. Also, it allows you to share codes, libraries between APIS and different Web Apps so you don’t repeat yourself, copy and paste the codes, and don’t have to publish the code onto MPM and make it to MPM modules.
All struggles are not needed in the mono-repository. Basically, it speeds us up and allows us to develop much faster.
Nx is a set of extensible tools monorepos, which helps you develop like Google, Facebook, and Microsoft. It gives first class support for both frontend and backend developers.
Why will the future be server-less?
In a software world, you still need servers in server-less. It is just that you don’t have to manage them. Putting work loads that need lots of concurrency and a lot of CPU to server-less, without managing them, may cause problems.
So when do you need to go server-less?
The tasks that go server-less are those asynchronous and not happening all the time. Their resources can be requested and configured. As well as an event-based architecture – since there are time out limitations and micro nature of each component. It does make you rethink about workflow and all the architecture over again.
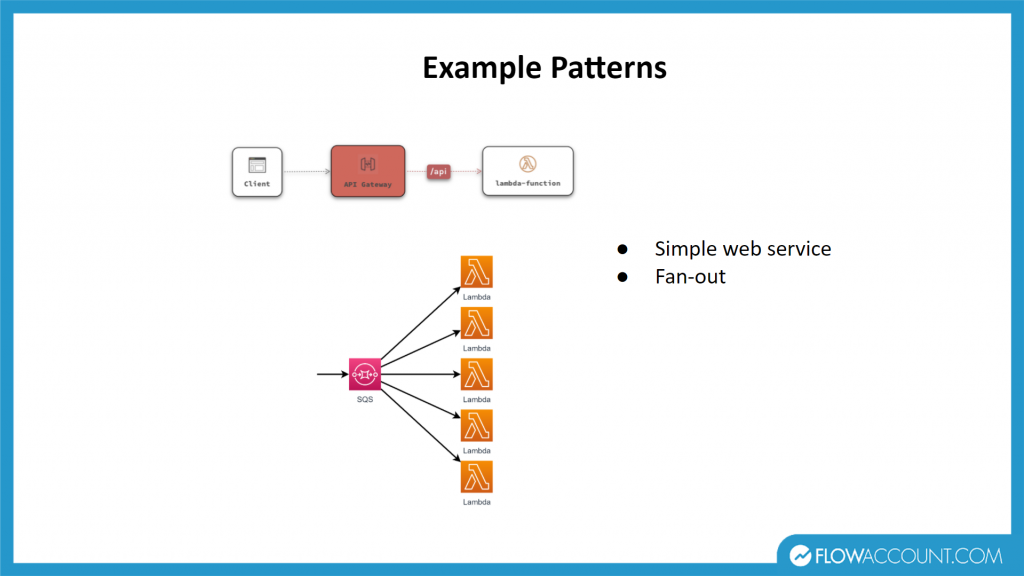
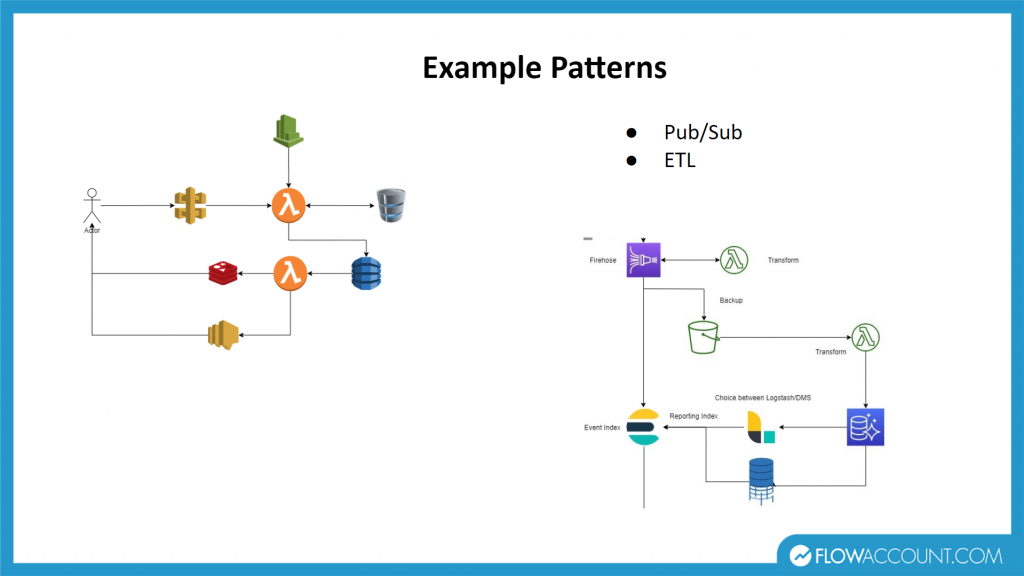
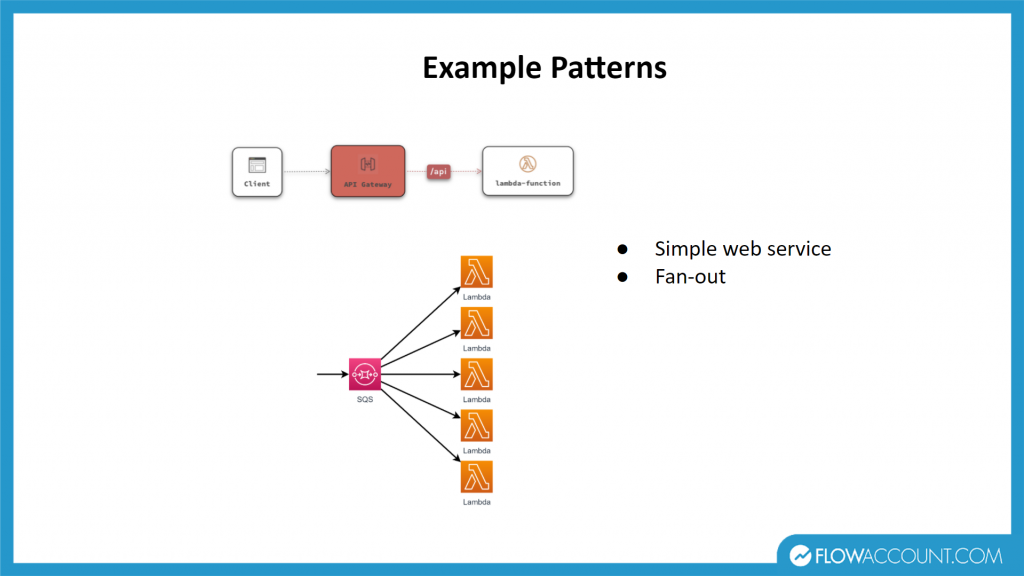
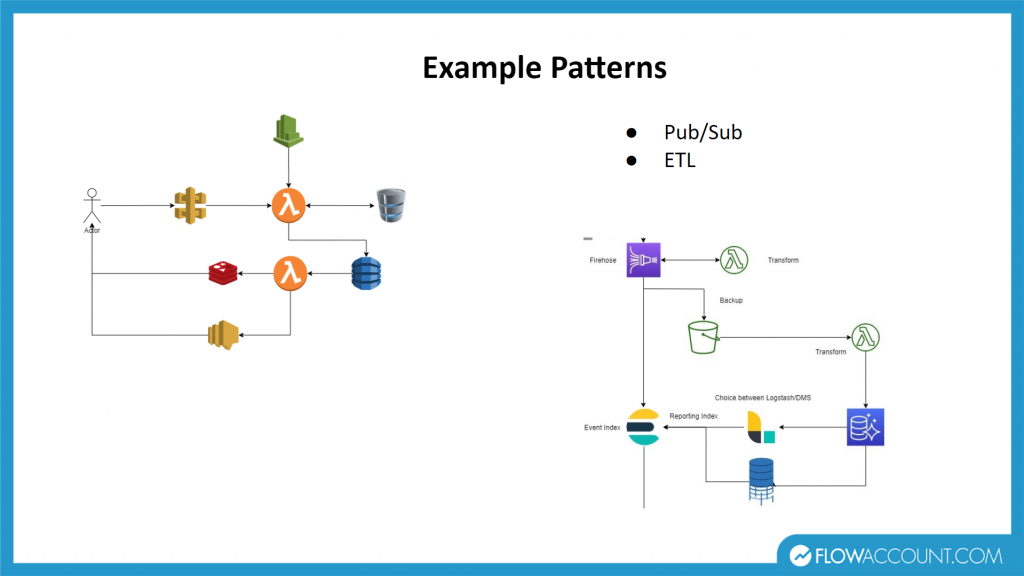
Example Patterns of Server-less Framework
Scroll through the presentation here:






Introducing Nx-Serverless
Flowaccount had written an open source called Nx-serverless to go with nx-monorepo because it is useful to deploy, run and develop serverless functions.
How does it help?
Coding in Typescript
Writing code in Typescript for your serverless stack – which makes writing the code more maintainable.
Angular Schematics
Angular Schematics is a tool in the angular framework that helps you transform your code. Schematics can bootstrap your project by running all the automated code and format it right away without doing manual work including:
- Redundant tasks
- Template for code and standard builders for processes
- Every config in one place (workspace.json / angular.json, nx.json)
Angular CLI
Angular CLI is a tool that helps you bootstrap your react, nest, next, serverless and all the plug-ins CLI. So that you can write all your configuration for all projects in one file:
- One CLI for all your CI/CD processes
- Reduce complexity in setting up tools
- Support sIs commands. offline , deploy and on-going development
Share this
- Product Development (87)
- Service Design (67)
- Data Analytics (54)
- Product Design (52)
- Industry Insights (48)
- AI Innovation (45)
- Career (32)
- Product Discovery (30)
- Product Growth (28)
- Quality Assurance (28)
- Cloud Services (25)
- Events (24)
- CSR (7)
- PR (6)
- Data (3)
- AI (1)
- Digital Product (1)
- InsurTech (1)
- January 2026 (3)
- December 2025 (6)
- November 2025 (6)
- October 2025 (4)
- September 2025 (4)
- July 2025 (2)
- June 2025 (9)
- May 2025 (5)
- April 2025 (2)
- March 2025 (3)
- February 2025 (3)
- January 2025 (3)
- December 2024 (6)
- November 2024 (4)
- September 2024 (4)
- August 2024 (3)
- July 2024 (6)
- April 2024 (1)
- March 2024 (6)
- February 2024 (14)
- January 2024 (12)
- December 2023 (9)
- November 2023 (9)
- October 2023 (2)
- September 2023 (5)
- August 2023 (6)
- June 2023 (4)
- May 2023 (4)
- April 2023 (1)
- March 2023 (1)
- November 2022 (1)
- August 2022 (4)
- July 2022 (1)
- June 2022 (5)
- April 2022 (6)
- March 2022 (4)
- February 2022 (8)
- January 2022 (4)
- December 2021 (1)
- November 2021 (2)
- October 2021 (2)
- September 2021 (1)
- August 2021 (3)
- July 2021 (1)
- June 2021 (2)
- May 2021 (1)
- March 2021 (4)
- February 2021 (5)
- December 2020 (3)
- November 2020 (1)
- June 2020 (1)
- April 2020 (1)
- January 1970 (1)