แชร์เรื่องนี้
คู่มือการเขียนโค้ดอย่างมีประสิทธิภาพด้วยกระบวนการ ‘MAD’
โดย Seven Peaks เมื่อ 9 พ.ย. 2023, 14:41:57
โดย Android developer
เมื่อวันที่ 17 กุมภาพันธ์ 2022 Seven Peaks Software ได้จัดงาน meetup แบบออนไลน์ขึ้นเพื่อพูดคุยกันเกี่ยวกับการพัฒนาบน Android หัวข้อที่เราเลือกคือ การเขียนโค้ดอย่างมีประสิทธิภาพด้วยกระบวนการ MAD
MAD คือแนวทางการพัฒนาบน Android วิทยากร 3 คนในงานนี้เป็นผู้เชี่ยวชาญด้าน Android ที่มาให้ความรู้และแบ่งปันประสบการณ์ในการใช้เครื่องมือพัฒนาและ component ยุคใหม่สำหรับ Android เพื่อให้ทำงานแล้วเกิดประสิทธิผลมากขึ้น
การทำ background processing ด้วย WorkManager
วิทยากรท่านแรก คุณ Fedor Erofeev เปิด meetup ครั้งนี้โดยการพูดถึงเรื่อง background processing ด้วย WorkManager ซึ่งเขาสอนเกี่ยวกับแนวทางแนะนำในการทำ scheduling background work ทั้งแบบครั้งเดียวและเป็นช่วงๆ ด้วย Jetpack WorkManager
เป็นที่รู้กันดีว่า background processing คือหนึ่งในหัวข้อที่ยากที่สุดของ Android ซึ่ง Google แนะนำว่าให้ใช้ Jetpack WorkManager เพื่อจัดการกับเรื่องนี้ ทางคุณ Fedor เองก็แนะนำว่าให้ใช้ WorkManager เช่นกัน เนื่องจากมันมีประโยชน์ดังต่อไปนี้
- การันตี: รับประกันได้ว่ามันจะ execute ตามที่สั่ง
- เงื่อนไขในการทำงาน: กำหนดเงื่อนไขที่ดีที่สุดในการทำงานได้ เช่น
- เมื่อใช้สัญญาณ Wi-Fi
- เมื่อเครื่องกำลังชาร์จอยู่
- เมื่อเครื่องอยู่ในสถานะ idle
- อื่นๆ ตามที่กำหนด
- ตั้ง scheduling ได้อย่างยืดหยุ่น: ทำงานครั้งเดียวหรือเป็นช่วงๆ
- สามารถตั้งค่าให้ล่าช้าได้
- ระยะเวลาห่างกันต่ำสุดในการทำงานซ้ำคือ 15 นาที
- นโยบายในการลองใหม่: สามารถกำหนดนโยบายในการลองใหม่ได้เมื่อเกิด error ในระหว่างที่กำลัง execute
- Work chaining: สามารถทำการ chain งานหลายๆ อย่างให้อยู่ในลำดับหรือเงื่อนไขที่ต้องการ
- ทำงานร่วมกับ RxJava และ Coroutines ได้
- ฟังก์ชันที่ built-in มาสำหรับงานที่มีความยาวมากๆ: สามารถรันใน foreground และแสดงข้อความแจ้งเตือนเมื่อ worker ทำงานได้
- ทำงานผสานกับ Hilt ได้: สามารถ inject dependencies ได้อย่างง่ายดายด้วยการใช้เพียง 3 annotations ต่อไปนี้
- @HiltWorker, @AssistedInject, @Assisted
อย่างไรก็ตาม WorkManager ก็ไม่ใช่เครื่องมือที่สมบูรณ์แบบ เนื่องจากมันยังมีข้อเสียบางอย่าง เช่น
- ขาดความแม่นยำ: งานที่ต้องทำซ้ำๆ จะถูก execute ตามเงื่อนไขหลายอย่างและอาจล่าช้าในบางครั้ง
- งานที่ทำอย่างรวดเร็วจะไม่แสดงข้อความแจ้งเตือน: ฟังก์ชันแบบ built-in สำหรับการแสดงข้อความแจ้งเตือนจะลบข้อความแจ้งเตือนเมื่อทำงานเสร็จโดยอัตโนมัติ ถ้าหากงานนั้นทำเสร็จได้รวดเร็วมากๆ ก็มีโอกาสที่ข้อความแจ้งเตือนจะไม่แสดงเลย (สามารถใช้ข้อความแจ้งเตือนแบบปกติได้ในกรณีนี้)
หลังจากที่เราเข้าใจข้อดีและข้อเสียของ WorkManager แล้ว เราก็จำเป็นต้องรู้วิธีใช้มัน จากที่คุณ Fedor ได้บอกไว้ จะมีรูปแบบเวลาที่เราจะใช้ WorkManager อยู่สองแบบ นั่นก็คือ ใช้ครั้งเดียวกับใช้ซ้ำๆ สำหรับการใช้งานครั้งเดียว คุณสามารถเลือก expedited mode ได้ ซึ่งจะมีให้เลือกใช้ใน WorkManager เวอร์ชัน 2.7 ซึ่งหมายความว่ามันจะ execute ได้เร็วกว่างานแบบปกติและจะได้รับผลกระทบจากปริมาณงานของเครื่องและข้อจำกัดอื่นๆ น้อยลง สำหรับการใช้งานซ้ำๆ หรือการทำงานในระยะเวลานาน จะมีฟังก์ชันที่อนุญาตให้เรารันงานในบริการ foreground server และมันจะแสดงข้อความแจ้งเตือนที่จะถูกเมินเฉยหลังจากที่งานเสร็จหรือเลื่อนออกไป ซึ่งหมายความว่ามันจะถูก execute ในอนาคตและเราสามารถทำงานได้โดยไม่มีข้อความแจ้งเตือน
หลังจากที่เราเข้าใจเวลาที่เหมาะสมในการใช้ WorkManager แล้ว ตอนนี้ก็ถึงเวลาที่จะใช้งานมันจริงๆ แล้ว
ขั้นแรกในการใช้งาน WorkManager คือการสร้าง worker ขึ้นมา หลังจากที่ทำเสร็จ ขั้นตอนต่อไปคือการสร้าง work request โดยใน work request นั้นจะมีงานอยู่สองแบบ นั่นก็คือ work request แบบครั้งเดียว และ work request แบบเป็นช่วงๆ
การทำความเข้าใจเกี่ยวกับวิธีสร้าง work request ให้ดีขึ้นสำหรับ work request แบบครั้งเดียว และ work request แบบเป็นช่วงๆ นั้น สามารถดูรายละเอียดที่คุณ Fedor อธิบายได้ใน YouTube channel ของเรา

|
Fedor Erofeev, Senior Android Developer ที่ Seven Peaks คุณ Fedor มีประสบการณ์ในการทำงานเกี่ยวกับ Android และเคยได้รับการกล่าวถึงในเว็บไซต์ El Androide Libre ของสื่อออนไลน์ในสเปนอย่าง El Espanol เขาทำงานพัฒนาแอปฯ มาแล้วหลายโปรเจกต์และมียอดดาวน์โหลดกว่า 1 ล้านครั้ง รวมถึงพัฒนาแอปฯ ส่วนตัวขึ้นมาอีกหลายแอปฯ ที่มียอดดาวน์โหลดกว่า 7 แสนครั้งใน Google Play ซึ่งมี Android widget ที่เคยติดอันดับเป็นหนึ่งในแอปฯ ที่ทำรายได้สูงสุดที่มีคนดาวน์โหลดถึง 5 แสนครั้ง คุณ Fedor มีความหลงใหลในแพทเทิร์นและโครงสร้างสถาปัตยกรรมของการออกแบบซอฟต์แวร์, การแก้ไขปัญหา, และติดตามข่าวสารเทคโนโลยีใหม่ๆ อยู่เสมอ |
การใช้เครื่องมือเพื่อ preview เลย์เอาต์
วิทยากรท่านต่อมาคือคุณโอ ภัทรพงศ์ ยอดวิเศษ ซึ่งเป็น Mid-level Android Developer ของเรา โดยคุณโอมาแบ่งปันความรู้เกี่ยวกับ “เครื่องมือในการ preview เลย์เอาต์” หรือที่เรียกว่า “Tools Attributes” ที่ช่วยให้เขาสามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้น
“Tools Attributes” คืออะไร?
Tools attributes คือ “XML attributes” ที่เรียกอีกอย่างว่า “tools namespace” ซึ่งสามารถช่วยให้เรามองเห็น layout preview ได้โดยไม่ได้รับผลกระทบจากขนาดของไฟล์ APK ซึ่งแปลว่าเมื่อเราสร้างมันให้เป็นไฟล์ APK หรือรันมันบนอุปกรณ์จริงแล้ว tools attributes ทั้งหมดจะถูกลบออกไปและเราจะมองไม่เห็นพวกมัน
“Tools Attributes” ใช้งานอย่างไร?
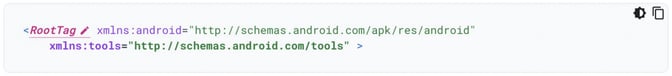
เราสามารถเพิ่ม “tools namespace” เข้าไปใน “root element” ของไฟล์ XML ที่เราต้องการใช้ได้ เมื่อเราเพิ่ม“tools” เข้าไป ระบบ auto suggestion จะแสดงขึ้นมาแบบนี้

และต่อไปนี้คือตัวอย่าง tools attributes ที่มีประโยชน์และจะช่วยให้คุณทำงานได้เร็วขึ้น เรื่องจากมันจะไม่ได้รับผลกระทบจากขนาดไฟล์ APK แต่ยังมองเห็นได้ใน layout preview
Design-time View Attributes
เมื่อตั้งค่าข้อความ เรามักจะพิมพ์ว่า android:text แต่ถ้าคุณต้องการใช้ tools attributes คุณก็แค่เปลี่ยน prefix จาก “android” เป็น “tools” แทน เช่น tools:text ซึ่งมันจะรวมคำสั่งอื่นๆ เข้าไปด้วย เช่น android:visibility หรือ android:layout_width เป็นต้น เราสามารถเปลี่ยนมันเป็น “tools” ได้ และผลลัพธ์ทั้งหมดจะเกิดขึ้นใน layout preview
tools:text

|

|
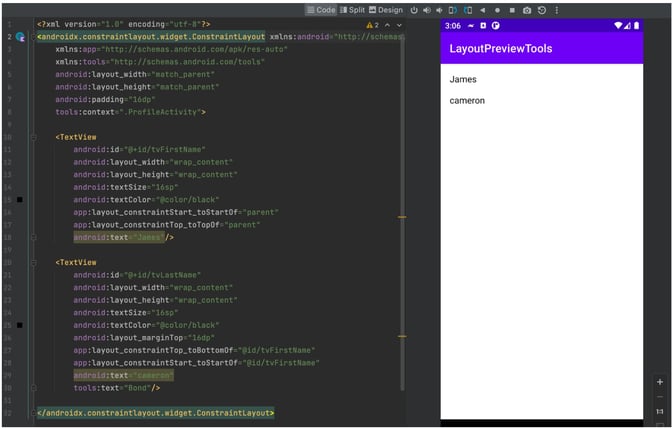
จากภาพข้างบนนี้ มี 2 Textviews ซึ่งอันแรกจะเป็น ‘first name’ ที่บันทึกไว้ในชื่อ android:text=”James” และอันที่สองชื่อ ‘last name’ ที่ใช้ชื่อว่า tools:text=”Bond”
อย่างที่คุณเห็นว่าใน layout preview นั้นมีทั้ง ‘James’ และ ‘Bond’ แต่เมื่อเรารันมันไป เราจะมองเห็นแค่ ‘James’ เท่านั้น tools attributes จะไม่แสดงบน emulator หรืออุปกรณ์จริง นั่นหมายความว่า มีแค่ first name ‘James’ เท่านั้นที่จะแสดงออกมาตรงนี้
ทั้ง tools:text และ android:text สามารถตั้งค่าให้อยู่ใน textview เดียวกันได้

ยกตัวอย่างเช่น last name นั้นตั้งไว้เป็น android:text=”Cameron” และ tools:text=”Bond” แต่ใน layout preview จะแสดงผล ‘Bond’ แทนเนื่องจาก tools:text นั้นถูกตั้งค่าไว้เป็น main priority แต่เมื่อระบบรัน tools:text จะถูกลบและแทนที่โดย ‘Cameron’
tools:visibility

|

|
มีอยู่ 2 ปุ่ม นั่นคือ confirm และ cancel โดยปุ่ม cancel นั้นตั้งไว้เป็น tools:visibility =”gone” ดังนั้น เราจะไม่สามารถมองเห็นปุ่ม cancel ได้ใน preview แต่จะมองเห็นมันใน emulator
tools:context
Tools:context จะช่วยให้เรากำหนดได้ว่า ECML นี้เชื่อมต่อกับ Java ไฟล์ไหน เมื่อเราคลิกที่ชื่อไฟล์ มันจะเปิดไฟล์นั้นขึ้นมา ทำให้ง่ายต่อการหา references ของ method นั้นได้ การประกาศก็จำเป็นเช่นกัน ยกตัวอย่างเช่น ถ้าปุ่ม confirm ใช้ “onClick” และ reference method คือ “onConfirmClick” ภายใต้ “.ProfileActivity” ถ้า “.ProfileActivity” ไม่ถูกประกาศออกมา “onClick” ก็จะไม่สามารถหา method เจอ
tools:listitem

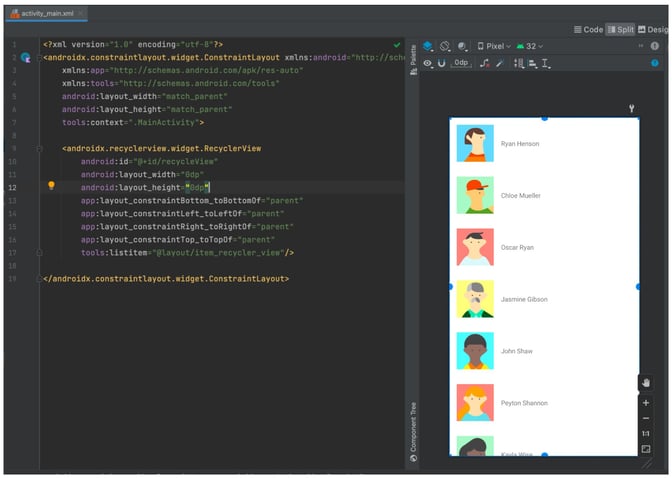
มี Android developer หลายคนที่คุ้นเคยกับ “RecyclerView” และอาจจะเจอปัญหาบางอย่างในตอนที่กำลังตรวจสอบไอเทมที่อยู่ข้างใน ปกติแล้วคุณจะรันโปรแกรมเพื่อดูผลลัพธ์ ซึ่งอาจใช้เวลานานหลายนาที แต่การใช้ tools:listitem จะช่วยให้คุณมองเห็นไอเทมใน preview ได้อย่างรวดเร็ว ซึ่งช่วยประหยัดเวลาได้มาก โดยต้องตั้งค่าว่า tools:listitem=”@layout/item_person” ตัวอย่างในที่นี้คือไอเทมของ RecyclerView ในฝั่งขวา ซึ่งเป็น preview ที่มีรายชื่อแสดงอยู่
tools:itemCount
ใน RecyclerView เราสามารถตั้งค่าจำนวนไอเทมที่เราต้องการจะเห็นใน preview ได้ด้วยการใช้ tools:itemCount=”5″ จากตัวอย่างนี้ มันถูกตั้งค่าไว้ที่ 5 แต่ก็สามารถแก้ไขเป็นตัวเลขอื่นได้ตามที่คุณต้องการ
Sample Data
ในกรณีที่คุณต้องการตั้งค่าข้อความหรือรูปภาพใน preview แต่ยังไม่มีคอนเทนต์ สามารถใช้ sample data จาก Android Studio เพื่อเติมลงไปในช่องว่างได้
นี่คือตัวอย่าง attributes
1) Image View
Image view สามารถนำไปใช้กับ data binding ได้ โดยปกติแล้วเราสามารถรอข้อมูลจาก API ก่อนที่จะตั้งค่า data binding และตรวจสอบการมองเห็นใน emulator ได้ แต่จะเสียเวลานาน เมื่อใช้เครื่องมือนี้ เราสามารถตั้งค่า sample avatar ได้ด้วยการใช้ tools:src @tools:sample/avatars และโปรแกรมจะสุ่มเลือก avatar ให้จาก Android Studio เลย
2) Full Name
หลังจากที่เรามีรูปภาพแล้ว ชื่อเต็มของมันก็จะกลับมา Android Studio ยังมีชื่อให้เราใช้งานอีกหลายอย่าง วิธีใช้งานนั้นคล้ายกับ avatar โดยพิมพ์ @tools:sample/full_names เพื่อสุ่มเลือกชื่อ เมื่อเราไปที่ RecyclerView ทั้งชื่อที่สุ่มเลือกมาและ avatar ก็จะแสดงขึ้นมา เราจะมองเห็นสิ่งนี้ได้ใน layout preview เท่านั้น และจะไม่กระทบกับ emulator หรือโปรแกรมจริง และจะประหยัดเวลาในการรันแอปพลิเคชันได้มาก
3) Text Lorem
ในกรณีที่เรามี textview แต่ยังไม่มีคอนเทนต์มาเติม เราสามารถใช้ tools:text=”@tools:sample/lorem” หรือ tools:text=”@tools:sample/lorem/random” สำหรับข้อความที่ยาวขึ้นได้ ขั้นตอนต่างๆ นั้นไม่ซับซ้อน เพียงแค่พิมพ์ “tools” และจะมีหน้าต่าง pop-up ให้เลือก ไม่จำเป็นที่จะต้องจำคำสั่งทั้งหมด text lorem จะถูกอัปเดตหลังจากที่เราตั้งค่า tools attribute แล้ว และจะมองเห็นได้ใน RecyclerView
Sample Data ที่กำหนดเองได้

|

|
บางครั้ง sample data ของ Android Studio อาจจะไม่เพียงพอ การเพิ่มข้อมูลที่กำหนดเองจึงสามารถทำได้
การเพิ่มข้อมูลแบบกำหนดเอง เปิด directory และคลิกขวาที่ sample data > new > file จากนั้น หน้าต่าง “register new file type association” ก็จะแสดงขึ้นมา พิมพ์ชื่อไฟล์ที่ต้องการและเลือก “text” จากตัวอย่างนี้ “Fruits” จะใช้กับชื่อไฟล์และรายการที่แสดงคือรายการชื่อผลไม้ หากต้องการใช้ sample data แบบกำหนดเองให้พิมพ์ tools:text=”@sample/fruits” จากนั้นรายชื่อผลไม้ก็จะถูกสุ่มเลือกเพื่อแสดงใน RecyclerView ง่ายสุดๆ ไปเลย!
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับ tools attributes สามารถเข้าไปดูได้ที่ เว็บไซต์ทางการของ Android
การบริหารจัดการ list อย่างมีประสิทธิภาพ
วิทยากรท่านที่สามซึ่งเป็นท่านสุดท้ายคือคุณกิจ สิทธิศักดิ์ ตั้งประดิษฐ์ชัย ที่มาพูดในหัวข้อ การบริหารจัดการ list อย่างมีประสิทธิภาพ
ถ้าหากเราจะพูดถึง list ใน Android คุณกิจแนะนำว่าให้เราใช้ RecyclerView ซึ่งเป็นตัวเลือกที่ดีที่สุด โดยเขาอธิบายเกี่ยวกับ RecyclerViewAdapter, ListAdapter, ConcatAdapter & ListAdapter x ConcatAdapter ไว้ในการนำเสนอครั้งนี้
รายละเอียดทั้งหมดเกี่ยวกับ RecyclerView สามารถติดตามได้จากวิดีโอ YouTube ของเรา
เราสรุปประเด็นจากการบรรยายของคุณกิจเกี่ยวกับ RecyclerView ได้ดังนี้
- RecyclerViewAdapter เป็นตัวเลือกอันดับแรกในการสร้าง static list
- ListAdapter เป็นตัวเลือกแรกในการสร้าง dynamic list
- ConcatAdapter คือตัวเลือกในการช่วยจัดการกับ view types หลากหลายชนิด
แชร์เรื่องนี้
- Product Development (85)
- Service Design (52)
- Industry Insights (48)
- Data Analytics (45)
- AI Innovation (37)
- Product Design (35)
- Product Growth (27)
- Career (25)
- Product Discovery (25)
- Quality Assurance (22)
- Cloud Services (21)
- Events (19)
- CSR (5)
- PR (5)
- Intelligent App (2)
- AI (1)
- Data (1)
- Data Center (1)
- Digital Product (1)
- Oil & Gas (1)
- UX Design (1)
- consumer tech (1)
- มกราคม 2026 (6)
- ธันวาคม 2025 (6)
- พฤศจิกายน 2025 (1)
- ตุลาคม 2025 (6)
- กันยายน 2025 (12)
- สิงหาคม 2025 (6)
- กรกฎาคม 2025 (1)
- มิถุนายน 2025 (3)
- มีนาคม 2025 (3)
- กุมภาพันธ์ 2025 (7)
- พฤศจิกายน 2024 (1)
- สิงหาคม 2024 (1)
- กรกฎาคม 2024 (2)
- มีนาคม 2024 (5)
- กุมภาพันธ์ 2024 (5)
- มกราคม 2024 (14)
- ธันวาคม 2023 (4)
- พฤศจิกายน 2023 (9)
- ตุลาคม 2023 (13)
- กันยายน 2023 (7)
- กรกฎาคม 2023 (4)
- มิถุนายน 2023 (3)
- พฤษภาคม 2023 (3)
- เมษายน 2023 (1)
- มีนาคม 2023 (1)
- พฤศจิกายน 2022 (1)
- สิงหาคม 2022 (4)
- กรกฎาคม 2022 (1)
- มิถุนายน 2022 (3)
- เมษายน 2022 (6)
- มีนาคม 2022 (3)
- กุมภาพันธ์ 2022 (6)
- มกราคม 2022 (3)
- ธันวาคม 2021 (2)
- ตุลาคม 2021 (1)
- กันยายน 2021 (1)
- สิงหาคม 2021 (3)
- กรกฎาคม 2021 (1)
- มิถุนายน 2021 (2)
- พฤษภาคม 2021 (1)
- มีนาคม 2021 (4)
- กุมภาพันธ์ 2021 (4)
- ธันวาคม 2020 (3)
- พฤศจิกายน 2020 (1)
- มิถุนายน 2020 (1)
- เมษายน 2020 (1)